
[addthis tool=”addthis_inline_share_toolbox_hmjl”]
ブログ記事にツイッターやインスタの埋め込みをする方法

「芸能人の画像やアニメの画像を使いたいけど著作権の問題があるし何かいい方法はないのかな・・・?」
そんな方に向けて、今回はブログ記事にツイッターやインスタの
埋め込みをする方法について画像を使ってわかりやすく解説していきます。
Twitter(ツイッター)の埋め込み方法

例えば、上記のようなツイートを埋め込むとします。
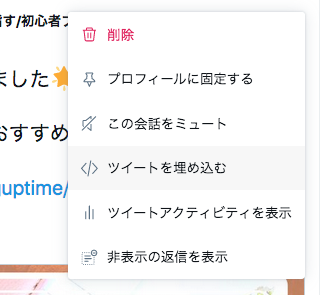
ツイート右上にある丸が3つならんでいる箇所(●●●)を選択してください。

すると上記のような画面になりますので、
上から4番目の「ツイートを埋め込む」を選択してください。


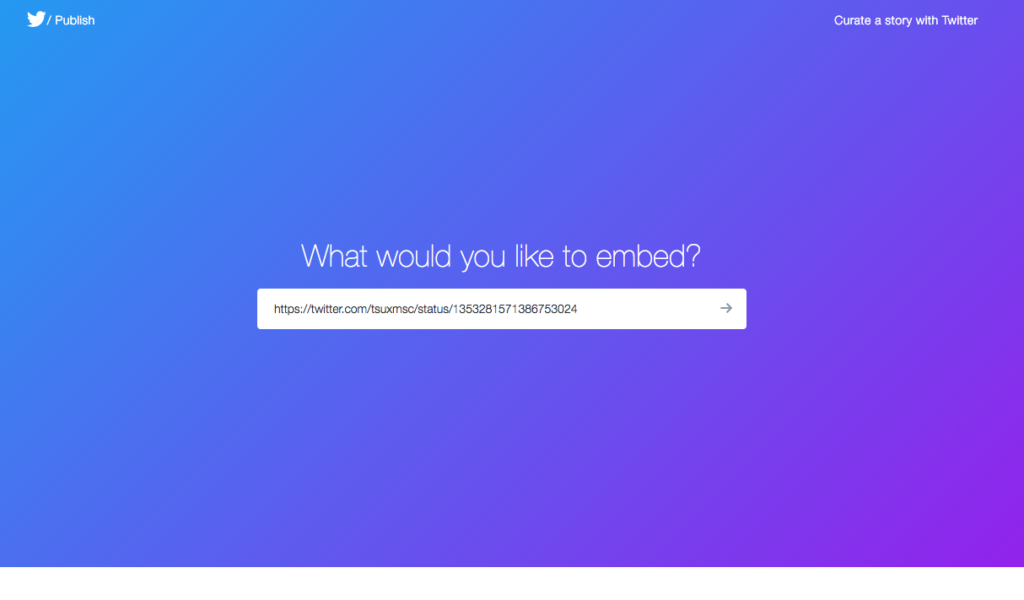
するとページが変わり、
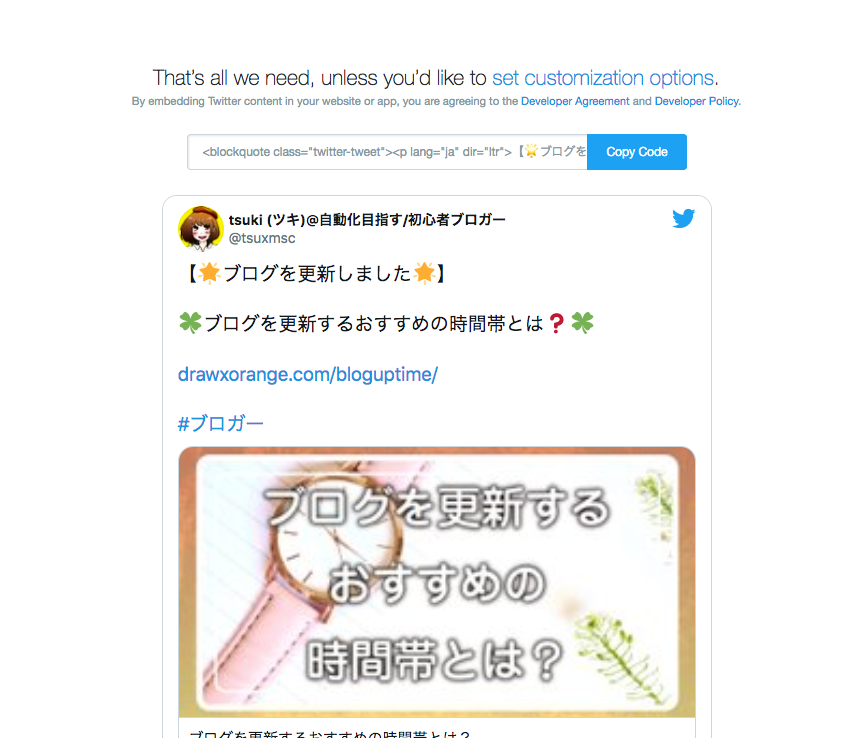
青い画面とそのすぐ下のツイートプレビューのページになります。

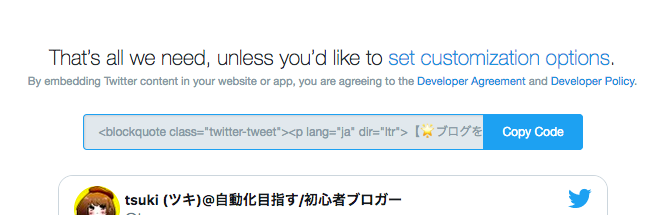
真ん中あたりに、埋め込みコードをコピーできる箇所がありますので
「Copy Code」という水色のボタンを押してください。

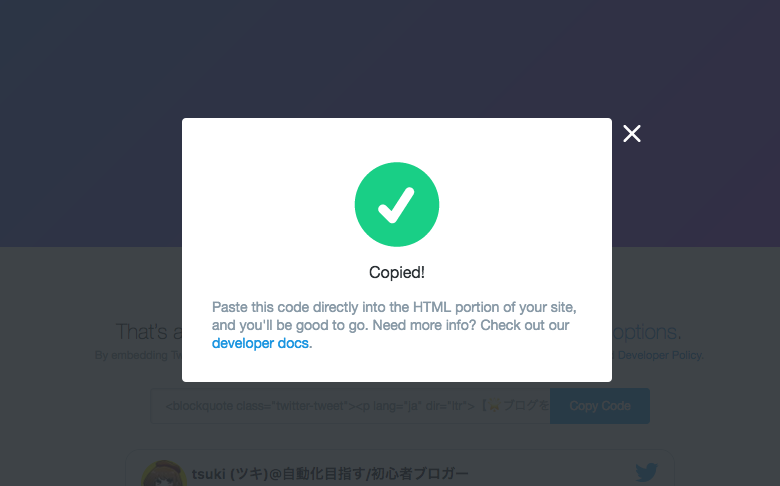
すると、コピー完了です。
さっそく、htmlを使って、先ほどコピーした埋め込みコードを入れてみましょう。
↓↓↓ その結果こうなります ↓↓↓
【🌟ブログを更新しました🌟】
— tsuki (ツキ)@自動化目指す/初心者ブロガー (@tsuxmsc) January 24, 2021
🍀ブログを更新するおすすめの時間帯とは❓🍀https://t.co/PsiB1UWs6P#ブロガー
これで、ツイッターの埋め込みの方法は以上です。
次はインスタグラムの埋め込み方法について解説します。
Instagram(インスタグラム)の埋め込み方法

インスタグラムを開き、好きな画像を選んでクリックします。
※今回、私はインスタグラムのアカウントをもっていないので、
知り合いに許可を得て、載せさせていただきました。

選んだ画像が表示されましたら、右上の丸3つ(●●●)を押します。

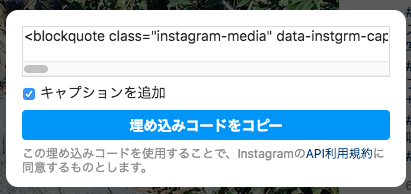
上から4つ目の「埋め込み」を選び、
「埋め込みコードをコピー」を押してコピーしてください。

↓↓↓↓↓↓↓↓↓↓↓

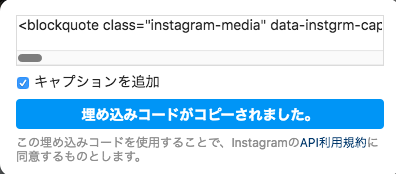
コピーされると、「埋め込みコードがコピーされました」という表示になります。
そして、実際に埋め込みたいページにHTMLで先ほどコピーしたコードを入力すれば完成です!
これでインスタグラムの埋め込みはおしまいです。
まとめ
いかがでしたでしょうか。
埋め込みはメリットだけでなく、デメリットももちろんあります。
その投稿自体が何らかの原因で消されてしまった場合、
表示されませんので、注意する必要があります。
今回、埋め込みについて解説しましたが、
ツイッターやインスタグラムの埋め込み方法は
特に難しいわけではないので初心者でも簡単にできるのが嬉しいですね。
今まで使ったことがない方や初めて聞いた方は、ぜひ検討してみてください。